I knew how to create and use the Shortcodes in WordPress. But my client wanted to automate the creation and insertion of the Shortcode – into the posts and pages. I tried googling but didnt find any tutorial on how to create the Buttons above the editor, like the Add Media Button. So I looked into some plugins that were using the Media Buttons, and figured out how to create them.
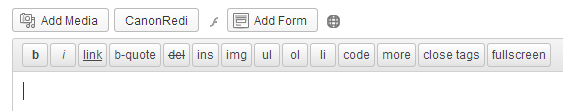
To start off, you need to create the Media Button by using the WordPress hook “media_buttons_context”.
add_action('media_buttons_context', 'canonRedi_shortCode_btn');
Now create the hooked function to configure the button.
function canonRedi_shortCode_btn($context) {
// you can use image as button or just some text as I did
$img = 'CanonRedi';//plugins_url( 'images/cooltext1307086819.png' , __FILE__ );
// set the container ID to assign to the popup box; later we will create a
// function to create all the contents to show
// in the popup; it will be loaded into the body using the footer hook,
// but will be invisible until the media button is pressed
$container_id = 'canonRediBtn_popup_container';
//title of the popup window
$title = 'CanonRedi Shortcode Generator';
$context .= "<a class='button thickbox' title='{$title}'href='#TB_inline?width
=400&inlineId={$container_id}'>{$img}</a>";
return $context;
}
Now we create a function to add the contents to the popup box. This popup will show up when our Media Button is clicked. We are going to hook this function to the wordpress footer, using the “admin_footer” hook, so it loads in the footer when admin page is loaded.
// this will add some content in the wordpress footer
add_action('admin_footer', 'popup_content');
function popup_content() {
?>
// This the javascript we use to collect the information from the
// loaded form in the popup, and inserts it into the wordpress editor
<script>
function insertCanonRedi_Code(){
var project_id = jQuery("#add_project_id").val();
var assignee = jQuery("#add_assignee_user_id").val();
var issue_status_id = jQuery("#add_issue_status_id").val();
var whoAreYouNames = jQuery("#add_whoareyou_names").val();
// This is your key function that creates the shortcode and
// inserts it into the editor
window.send_to_editor("[canonRedi project_id=" + project_id + " issue_assignee_id=" + assignee + " issue_status_id=" + issue_status_id + " project_users='" + whoAreYouNames + "']");
}
</script>
// Now the important thing is to make sure you add the container with ID we
// mentioned in our last function. This container will be loaded whern the
// our Media Button is pressed.
<div id="canonRediBtn_popup_container" style="display:none;">
<h2>CanonRedi Shortcode Generator!</h2>
<div>
<div style="padding:0 15px 0 0;">
<span style="font-size: 13px; color: #126F9B;font-weight: 800;">Select a Project</span><br>
<select id="add_project_id" style="width: 200px;margin-left: -2px; margin-top: 5px;">
<option value="">Select Project</option>
<?php foreach($projects['projects'] as $project){?>
<option value="<?php echo $project['id'] ?>">
<?php echo $project['name'] ?>
</option>
<?php } ?>
</select>
<br><br>
<span style="font-size: 13px; color: #126F9B;font-weight: 800;">Select a user to assign the issues to</span><br>
<select id="add_assignee_user_id" style="width: 200px;margin-left: -2px; margin-top: 5px;">
<option value="">Select Assignee</option>
<?php foreach($users['users'] as $user){?>
<option value="<?php echo $user['id'] ?>">
<?php echo "{$user['firstname']} {$user['lastname']}" ?>
</option>
<?php } ?>
</select>
<br><br>
<span style="font-size: 13px; color: #126F9B;font-weight: 800;">Select a default status</span><br>
<select id="add_issue_status_id" style="width: 200px;margin-left: -2px; margin-top: 5px;">
<option value="">Select Status</option>
<?php foreach($statuses['issue_statuses'] as $status){?>
<option value="<?php echo $status['id'] ?>">
<?php echo "{$status['name']}" ?>
</option>
<?php } ?>
</select>
<br><br>
<span style="font-size: 13px; color: #126F9B;font-weight: 800;">Who are you? comma separated list of names</span><br>
<textarea type="text" id="add_whoareyou_names" style="width: 200px;margin-left: -2px; margin-top: 5px;"></textarea>
</div>
<div style="padding:15px 15px 0 0;">
<input type="button" class="button-primary" value="Generate ShortCode" onclick="insertCanonRedi_Code();">
<a class="button" style="color:#bbb;" href="#" onclick="tb_remove(); return false;">Cancel</a>
</div>
</div>
</div>
<?php
}